Et bilde sier mer enn tusen ord og en video har 24 bilder i sekundet, derfor følte jeg at et par minutters video kan vise mer enn mange artikler med tekst.
Når det er skrevet, så vil videoen nedenfor vise hvordan mikrofonen fungerer og at den ikke er usensitiv som mange på Internett påstår.
Relatert lenke:
tirsdag 15. desember 2015
mandag 14. desember 2015
Hacke en ikealampe med Arduino og Adafruit Neopixel klone - Video!
 Som alltid åpnet jeg posten og til min store glede var det elektronikk der! Min NeoPixel klone var kommet frem, helt fra min gode venn (av mange andre) som sender meg gaver fra Kina.
Som alltid åpnet jeg posten og til min store glede var det elektronikk der! Min NeoPixel klone var kommet frem, helt fra min gode venn (av mange andre) som sender meg gaver fra Kina.Når det er sagt, hva er neopixel? Jo, det er en ring med RGB-led som er unikt adresserbare.
Dette betyr at du gjennom 3 kabler (data + strøm + jord) kan styre/adressere "uendelig" med leds.
Jeg kjører her en demo på en ESP8266 (NodeMCU V1), men i praksis kan man gjøre dette på nesten hva som helst av Arduinokompatible enheter.
For å teste dette veldig kjapt, tok jeg å lastet ned biblioteket til Adafruit og la det inn i Arduino library-mappen. Deretter limte jeg inn konstantene for å mappe om til riktig pinout på ESP8266:
#define NODEMCU_D0 16
#define NODEMCU_D1 5
#define NODEMCU_D2 4
#define NODEMCU_D3 0
#define NODEMCU_D4 2
#define NODEMCU_D5 14
#define NODEMCU_D6 12
#define NODEMCU_D7 13
#define NODEMCU_D8 15
#define NODEMCU_D9 3
#define NODEMCU_D10 1
#define NODEMCU_D12 10
Jeg valgte å deretter definere pinout i Adafruit-koden:
#define PIN 4Som man ser der oppe, er 4 = D2 (altså plugger jeg da data-linjen inn på D2 på ESP8266).
Sketchen jeg testet, er den som heter "buttoncycler" som man finner under examples etter man har lagt inn library. Jeg måtte derfor definere opp en knapp også:
#define BUTTON_PIN 5Vi ser der oppe at Pin 5 på Arduino tilsvarer D1 på ESP8266, altså tok jeg en kabel på D1 som er han i andre enden. Jeg har ikke knapp tilgjengelig så jeg tok enda en kabel på GND (jord). Når koden er som den er, vil de to kablene kortsluttet for et øyeblikk tilsvare en "momentary switch", en øyeblikksbryter. Sketchen vil starte animasjoner, den cycler gjennom 10 moduser.
Man må også definere antall piksler man har, jeg har her 24 piksler:
#define PIXEL_COUNT 24
Ellers er det egentlig ikke så mye å gjøre, last det over på NodeMCUen og lek i vei :-)
Her er demovideoen når jeg testet
Relaterte lenker
mandag 7. desember 2015
Lag en imponerende bluescreen presentasjonsvideo på 1-2-3
Fremfor å vise videoene dine "ramme til ramme", viser jeg her hvordan du kan lage imponerende innramminger på 1-2-3, som mitt eksempel her:
Det ser kanskje fancy ut, men det tar ca 10 minutter å "ramme inn" videoen, hvis du har klart et kamera. Enten trenger du Adobe Photoshop + Adobe Premiere, eller du kan hoppe over Photoshop hvis du har mulighet for å vise en solid bakgrunnsfarge på TVen din. Det er også mulig å bruke et laken, klippe ut fargede ark osv. Fantasien setter grenser, som alltid!
Nå må du trekke ut bildet slik at kantene går rett, slik at du ikke får forvrengt bilde.
Bildet lagres nå ned som bluescreen.jpg med kvalitet 12.
Importer bildet inn i prosjektmappen, dra det så inn på tidslinjen i det øverste videosporet.
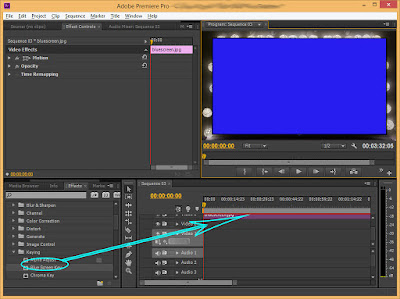
Nå må du åpne effektbiblioteket og trekk så bluescreen over laget ditt bluescreen.jpg
Hvis alt gikk som forventet, skal dette bli resultatet:
Man kan nå legge andre lag under dette laget og det ser ut som presentasjonen foregår på tv-apparatet. Den samme effekten kan man selvsagt bruke andre steder, i en bok osv. Man kunne også filmet tven sin mens den viste en solid bakgrunnsfarge. For en "sanntids"-bakgrunnsfarge er det viktig å tenke på at man ikke må stå foran bildet med samme farge som den man skal gjøre transparent. La oss si at jeg ønsket å stå foran tv-apparatet og filme, mens jeg skulle bluescreene inn en annen video på tven. Hvis jeg da hadde på meg blå genser, hadde jeg blitt usynlig der genseren var, det samme hadde skjedd med øynene mine.
Hvis du har blå øyne kan du da prøve en "grønn bluescreen", en green screen. Eller du kan bruke andre farger, da kan du velge en av de andre keyene (flere å velge mellom).
Det ser kanskje fancy ut, men det tar ca 10 minutter å "ramme inn" videoen, hvis du har klart et kamera. Enten trenger du Adobe Photoshop + Adobe Premiere, eller du kan hoppe over Photoshop hvis du har mulighet for å vise en solid bakgrunnsfarge på TVen din. Det er også mulig å bruke et laken, klippe ut fargede ark osv. Fantasien setter grenser, som alltid!
1) Ta bilde av TV-apparatet ditt
Du trenger ikke å bry deg om hva som er på skjermen, men hvis du ikke har Photoshop kan du velge å vise en blå eller grønn video (søk etter green background eller blue background på youtube og vis dette på tven)2) I Photoshop lager du et nytt dokument på 1920x1080 piksler
Her drar du nå inn bildet av tven din og slå på grid (CTRL+ * ). Trykk så CTRL+T (transform).Nå må du trekke ut bildet slik at kantene går rett, slik at du ikke får forvrengt bilde.
Bildet lagres nå ned som bluescreen.jpg med kvalitet 12.
3) Opprett Adobe premiere prosjekt, dra inn bildet du lagde i steg 2.
Pass på at du velger HDV og 1080P 24fps prosjekt.Importer bildet inn i prosjektmappen, dra det så inn på tidslinjen i det øverste videosporet.
Nå må du åpne effektbiblioteket og trekk så bluescreen over laget ditt bluescreen.jpg
Hvis alt gikk som forventet, skal dette bli resultatet:
Man kan nå legge andre lag under dette laget og det ser ut som presentasjonen foregår på tv-apparatet. Den samme effekten kan man selvsagt bruke andre steder, i en bok osv. Man kunne også filmet tven sin mens den viste en solid bakgrunnsfarge. For en "sanntids"-bakgrunnsfarge er det viktig å tenke på at man ikke må stå foran bildet med samme farge som den man skal gjøre transparent. La oss si at jeg ønsket å stå foran tv-apparatet og filme, mens jeg skulle bluescreene inn en annen video på tven. Hvis jeg da hadde på meg blå genser, hadde jeg blitt usynlig der genseren var, det samme hadde skjedd med øynene mine.
Hvis du har blå øyne kan du da prøve en "grønn bluescreen", en green screen. Eller du kan bruke andre farger, da kan du velge en av de andre keyene (flere å velge mellom).
torsdag 3. desember 2015
Loddestemningen
Beklager ordspillet - loddestemningen. Men stemningen for å lodde kom over meg, så det var passende følte jeg.
 |
| Dette er en flux capacitor, den gjør tidsreise mulig. Neida, det er en 16 bit ADC (analog til digital converter). |
Man kan også programmere den fra koden sin og velge å forsterke signal med 2/3x (standard), 1x, 2x, 4x, 8x og 16x. Så hvis man har for eksempel 1V maks ut fra en analog sensor, kan man øke gain med 4 og få ut 4V maks. Når det er sagt, kan man også adressere de ved å laske over mot "addr". Mer om det i guiden hos adafruit:
Man kan altså kjøre 4 16 bit ADC for å gi 4x4 = 16 analoge input med 15bit målinger inn gjennom da 2 ledninger mot mikrokontrolleren! (pluss strøm og jord) eller: 2x4 = 8 x 16bit målinger gjennom to ledninger.. Man må selvsagt ha kabler til sensorer og mellom enhetene i i2c bussen :-)
 |
| Her ser vi en lyssensor jeg loddet på pinner. |
 |
| Liten Arduino Pro Micro før jeg lodder fast pinnene. |
 |
| Her er alt jeg loddet i kveld, man ser to kapasitive Touch sensorer, samt en 16 bit adc, en voltage divider Og en lyssensor. |
Bergens tidende lanserte rentekartet
Tjenesten "rentekartet" fra Bergens Tidende var ganske morsomt, men samtidig fikk det meg til å lure litt. Hvorfor er den en åpenbar geografisk sammenheng mellom rentenivået til innebyggerne i vårt land?
Nå er rentekartet litt vanskelig å se i sin helhet uten å modifisere DOM (Document Object Model) på grunn av at det ikke er laget med tanke på responsivt design, dessverre. Men jeg tok å manipulerte DOM for å se utsnitt av hele landet:
Det jeg umiddelbart begynte å lure på, var om det var noe som gjorde at de som bor de stedene kanskje ikke refinansierer sine boliglån? De har kanskje tilknytning til lokalbanken sin?
Kan det være andre årsaker? Kanskje datagrunnlaget er for lite og de få som svarte har dårlige vilkår? BT er jo en bergensavis så det er jo naturlig at de får mange respondenter på vestlandet.
Et annet alternativ kan også være at det er dyrere boliger der rentenivået er lavere. At folk er "bedre kunder" gir jo gjerne bedre vilkår? Unntak for boligprisene fins jo, men dette er jo et snitt av flere respondenter. Boliger er jo dyrere i storbyene enn utenfor og da har gjerne banken bedre marginer? Det blir bare spekulasjoner, men jeg synes nå det var interessant observasjon :-P
Sjekk gjerne ut rentekartet selv http://www.bt.no/bolig/Rentekart-Har-du-darligere-rente-enn-naboen-648916_1.snd
Nå er rentekartet litt vanskelig å se i sin helhet uten å modifisere DOM (Document Object Model) på grunn av at det ikke er laget med tanke på responsivt design, dessverre. Men jeg tok å manipulerte DOM for å se utsnitt av hele landet:
 |
| Det er jo tydelig at en del områder har greie rentevilkår Men de som bor midt på fjellet eller langs svenskegrensen ser ut til å ha dårlige rentevilkår. |
Kan det være andre årsaker? Kanskje datagrunnlaget er for lite og de få som svarte har dårlige vilkår? BT er jo en bergensavis så det er jo naturlig at de får mange respondenter på vestlandet.
Et annet alternativ kan også være at det er dyrere boliger der rentenivået er lavere. At folk er "bedre kunder" gir jo gjerne bedre vilkår? Unntak for boligprisene fins jo, men dette er jo et snitt av flere respondenter. Boliger er jo dyrere i storbyene enn utenfor og da har gjerne banken bedre marginer? Det blir bare spekulasjoner, men jeg synes nå det var interessant observasjon :-P
Sjekk gjerne ut rentekartet selv http://www.bt.no/bolig/Rentekart-Har-du-darligere-rente-enn-naboen-648916_1.snd
LilyTiny LilyPad ATtiny85 - Wearable IoT - kom i gang!
LilyTiny LilyPad ATtiny85 er en mikrokontroller som skal tåle vaskemaskinen og er laget for å sy på klær, kostymer eller annet.
I bunn og grunn bygger den på Atmega sin ATtiny85 men har innebygd USB-krets som forenkler innlasting av fastvare samt strømleveranse gjennom USB er jo da også mulig.
Jeg kjøpte enhetene gjennom aliexpress og som vanlig fulgte det ikke med noe annet enn kretskortet. Derfor skal jeg avmystifisere kretskortet gjennom dette innlegget.
For å bruke Arduino IDE med enheten må man legge inn driver, følg guiden her:
https://digistump.com/wiki/digispark/tutorials/connecting
Deretter er det litt forskjellig fra hvordan vanlig Arduino virker, man må velge "Micronucleus" som programmer og man må koble ut kortet når man skal laste opp fastvaren, deretter sier Arduino IDE at du skal koble den til og vips fyker den over. (Du vil altså ikke se en com-enhet, slik du gjør med vanlig Arduino, du får heller ei brukt serial printline mot PC).
Relaterte lenker:
 |
| Den gjør ikke skam på navnet sitt "LilyTiny" |
 |
| Størrelsesmessig er den som en femkroner. |
 |
| Baksiden viser koblingsmulighetene man har mot ATtiny85 SOIC (Small Outlined Integrated Circuit). |
Tilkoblingsmuligheter
Bak på enheten står det følgende:
P0, P1, P2, 5V, VIN, GND, P5, P4, P3.
Men hvordan brukes dette i praksis?
 |
| Her ser man ATtiny 85 chippen sine muligheter og hva som er koblet opp hvor. |
Basert på kretskortet og ATtiny85 kan man derfor lese seg frem til:
- IO - inputs / outputs
- P0 - PWM / MOSI / D1
- PB0 (MOSI/DI/SDA/AIN0/OC0A/OC1A/AREF/PCINT0)
- Pin 5 på chippen
- P1 - PWM / MISO / D0
- PB1 (MISO/DO/AIN1/OC0B/OC1A/PCINT1)
- Pin 6 på chippen
- P2 - A1
- PB2 (SCK/USCK/SCL/ADC1/T0/INT0/PCINT2)
- Pin 7 på chippen
- P3 - A3
- PB3 (PCINT3/XTAL1/CLKI/OC1B/ADC3)
- Pin 2 på chippen
- P4 -A2
- PB4 (PCINT4/XTAL2/CLKO/OC1B/ADC2)
- Pin 3 på chippen
- P5 - Reset / A0
- PB5 (PCINT5/RESET/ADC0/dW)
- Pin 1 på chippen
- Strøm
- VIN
- Volt inn ()
- GND
- Jord
- 5V
- 5 Volt
For å bruke Arduino IDE med enheten må man legge inn driver, følg guiden her:
https://digistump.com/wiki/digispark/tutorials/connecting
Deretter er det litt forskjellig fra hvordan vanlig Arduino virker, man må velge "Micronucleus" som programmer og man må koble ut kortet når man skal laste opp fastvaren, deretter sier Arduino IDE at du skal koble den til og vips fyker den over. (Du vil altså ikke se en com-enhet, slik du gjør med vanlig Arduino, du får heller ei brukt serial printline mot PC).
Relaterte lenker:
onsdag 2. desember 2015
Arduino + OLED + Mikrofon = visuell lydmåler
Etter å ha kjøpt et par oleds, en del Arduinoer og mange sensorer, har jeg lekt en del.En av de første tingene jeg gjorde, var å lage en værstasjon som lastet data fra nettet. Men det var jo data som eksisterte fra før i skyen, Vi vet jo at det regner i bergen i morgen også, så hva er vitsen med værmeldingen?
Det biblioteket lekte jeg litt med, blant annt tok jeg min thingspeak kode og la inn OLED-biblioteket. Det fungerte for det meste fint. Jeg måtte så pause alt av Arduino en stund pga. jeg ikke hadde tid (eller fritid). Men to ting jeg har laget som tok relativt liten innsats:
Avstandssensoren kan man lese om her: https://www.arduino.cc/en/Tutorial/Ping
Min sensor har fire pins, en dedikert for sending av ultrasonisk lyd og en pin dedikert for lesing. Men i praksis gjør min kode det samme som den der, i tillegg til OLED-visning.
Problemet med lydmåleren er at den i utgangspunktet ser ut til å ikke virke. Folk på det store Internettet påstår også den har veldig lav følsomhet. Det er nok på grunn av at de ikke har skjønt hvordan den virker.
Det første man må gjøre som alt annet, er å skjønne hvordan det henger sammen og hvorfor det virker (eller ikke virker). Dette er jo vanlige problemstillinger for IT-folk :-P
Jeg kjøpte fire mikrofoner for mikrokontrollere på aliexpress, som vanlig fulgte det ikke med manualer eller koblingsskjemaer, heller ei kabler. Men man vet jo at det skal ha spenning og jord, i tillegg vet man jo at digital er 1 eller 0 og analog er 0-X. Jeg sier der X på grunn av at analog er en variabel verdi som avhenger av innverdien. Mikrofonen støtter både 3.3V og 5V, men 5V vil jo gi høyere tall ut.
Når man kobler det opp og leser ut digital verdi får man 1 eller 0, men det er ikke alt. Man kan (og må) kalibrere mikrofonen. Når man gir mikrofonen strøm og jord, lyser det opp to leds:
Da tar man for eksempel å ganger dette opp for grafisk visning:
Egentlig burde jeg endre koden min til å ha en "baseline" som en variabel, bare ta vare på laveste verdien og bruke den til å filtrere ut. Det vil jo bety at jeg må ha en måte å rekalibrere, en knapp eller noe.. ("calibrate"). Det er jo ganske enkelt, så lenge knappen holdes inne, kan den lese av lydnivået og lagre laveste nivået den får. Deretter bruker man det som referansenullpunktet.
Det tror jeg at jeg må lage en dag jeg har tid :-) Men det blir sikkert ikke i Desember.
Når det er sagt, så tar jeg jo bare da denne verdien og skriver den til OLEDen. Da bruker jeg funksjoner som fins i u8glib biblioteket.
EKsempel på den grafiske "speedometer"-nålen:
Det jeg har tenkt at jeg burde lage, var en sanntidsgraf, det er jo ganske enkelt egentlig. Jeg kan jo ikke holde for mye data i en mikrokontroller, men det er jo et 128x64 piksel display, hvor jeg dedikerer 128x32 til tekst og 128x32 til grafen. Men i praksis er det ikke heniktsmessig med 32 datapunkter på grunn av at 1 piksel brede datapunkter blir kanskje litt kornete grafikk. Derfor ser jeg for meg at jeg kan fylle en matrise på kanskje 16 eller kanskje så lite som 8. Med 8 blir det jo 32/8 = 4 piksler bredde som kan gi en "fin bakke" mellom punkter på den lille skjermen.
Jeg har uansett ikke komemt i gang med det enda, er bare en tanke jeg har i hodet :-P Men hvis jeg lager den graf-funksjonen, kan jeg jo bruke den til andre ting også. Miljøstasjonen kan jo vise svevestøv, temperatur, fukt osv.
Her er lydmåleren i praksis i en hverdagslig test:
 |
| Pga. dårlig støtte for ESP8266 og OLED måtte jeg teste flere biblioteker før jeg fant ett som fungerte ( https://github.com/squix78/esp8266-oled-ssd1306 ). |
1. Arduino parkeringssensor (ultrasonisk sensor)
 |
| Første prototype på avstandssensor tallet er centimeter unna objekt |
Min sensor har fire pins, en dedikert for sending av ultrasonisk lyd og en pin dedikert for lesing. Men i praksis gjør min kode det samme som den der, i tillegg til OLED-visning.
2. Arduino lydmåler
Arduino lydmåleren var litt værre, men etter jeg har fått det til er det ikke så vanskelig det heller.Problemet med lydmåleren er at den i utgangspunktet ser ut til å ikke virke. Folk på det store Internettet påstår også den har veldig lav følsomhet. Det er nok på grunn av at de ikke har skjønt hvordan den virker.
Det første man må gjøre som alt annet, er å skjønne hvordan det henger sammen og hvorfor det virker (eller ikke virker). Dette er jo vanlige problemstillinger for IT-folk :-P
 |
| Fire mikrofoner, men den ene mangler 2903 SMD-chippen... Kina skylder meg en 2903 SMD-chip. |
Jeg kjøpte fire mikrofoner for mikrokontrollere på aliexpress, som vanlig fulgte det ikke med manualer eller koblingsskjemaer, heller ei kabler. Men man vet jo at det skal ha spenning og jord, i tillegg vet man jo at digital er 1 eller 0 og analog er 0-X. Jeg sier der X på grunn av at analog er en variabel verdi som avhenger av innverdien. Mikrofonen støtter både 3.3V og 5V, men 5V vil jo gi høyere tall ut.
Når man kobler det opp og leser ut digital verdi får man 1 eller 0, men det er ikke alt. Man kan (og må) kalibrere mikrofonen. Når man gir mikrofonen strøm og jord, lyser det opp to leds:
- Strømindikator
- Lydindikator (deteksjon)
Det man må gjøre er å skru og skru, det tar litt tid.. Rotary switch heter dette. Man må skru helt til lyset forsvinner, man skal bare så vidt skru seg dit. Dette må man gjøre i et rom med "vanlig" lydnivå, uten tale, musikk, tv osv. (ingen bakgrunnstøy). Når det er gjort, kan man teste å klappe, plystre eller noe. Da skal det blinke forsiktig i den ene led mens den andre fortsetter å lyse konstant som alltid.
Når man har kalibrert mikrofonen vil man i praksis ha invertert det digitale signalet. Det har ikke noe å si i praksis, men man kan bruke det digitale signalet til å detektere klapp, knipsing eller annet. Kanskje man vil lage en "secret knock" som låser opp døren eller en mikrofon som skrur ned tvlyden hvis den går over et visst nivå? Det er jo uendelig med muligheter her og fantasien setter forsåvidt grensen.
Mikrofonen i seg selv gir da enten 1 eller 0 på digital, men analog gir som sagt X verdi fra 0. I praksis gir den aldri 0, den har en "baseline" som vil variere etter hvor mye bakgrunnstøy man har i rommet. Dette vil i praksis være den verdien man har når man tar å gjør om kalibrert mikrofon til spenning med formelen:
volts = (lestAnalogVerdi * innSpenning ) / 1024Jeg valgte å bruke 3.3V på grunn av at den har mindre støy enn 5V. Men dette gir uansett ut et tall etter kalibrering, uten at man lager noen lyder. Tallet er nok veldig lavt, kanskje 0.08. Dette vil jo være "baseline" som man må si er et referanse nullpunkt.
Da tar man for eksempel å ganger dette opp for grafisk visning:
double dspval = ((volts-0.07) * 1024) ;Jeg trakk der vekk 0.07 som var min kalibrerte baseline, det vil nok være avvik basert på bakgrunnslyder, mikrofon osv. Samt man justerer på en skrue når man kalibrerer, så tallet vil ikke være statisk. Trikset er å skrive ut verdien i console og se hvilken minimumsverdi man får.
Egentlig burde jeg endre koden min til å ha en "baseline" som en variabel, bare ta vare på laveste verdien og bruke den til å filtrere ut. Det vil jo bety at jeg må ha en måte å rekalibrere, en knapp eller noe.. ("calibrate"). Det er jo ganske enkelt, så lenge knappen holdes inne, kan den lese av lydnivået og lagre laveste nivået den får. Deretter bruker man det som referansenullpunktet.
Det tror jeg at jeg må lage en dag jeg har tid :-) Men det blir sikkert ikke i Desember.
Når det er sagt, så tar jeg jo bare da denne verdien og skriver den til OLEDen. Da bruker jeg funksjoner som fins i u8glib biblioteket.
EKsempel på den grafiske "speedometer"-nålen:
u8g.drawLine(0+dataverdien, 32, 64, 64);Jeg har da en metode som får inn verdien som skrives i tekst i øvre delen av skjermen, samt jeg har da denne "speedometernålen" som bruker samme inndataverdi.
Det jeg har tenkt at jeg burde lage, var en sanntidsgraf, det er jo ganske enkelt egentlig. Jeg kan jo ikke holde for mye data i en mikrokontroller, men det er jo et 128x64 piksel display, hvor jeg dedikerer 128x32 til tekst og 128x32 til grafen. Men i praksis er det ikke heniktsmessig med 32 datapunkter på grunn av at 1 piksel brede datapunkter blir kanskje litt kornete grafikk. Derfor ser jeg for meg at jeg kan fylle en matrise på kanskje 16 eller kanskje så lite som 8. Med 8 blir det jo 32/8 = 4 piksler bredde som kan gi en "fin bakke" mellom punkter på den lille skjermen.
Jeg har uansett ikke komemt i gang med det enda, er bare en tanke jeg har i hodet :-P Men hvis jeg lager den graf-funksjonen, kan jeg jo bruke den til andre ting også. Miljøstasjonen kan jo vise svevestøv, temperatur, fukt osv.
Her er lydmåleren i praksis i en hverdagslig test:
Abonner på:
Kommentarer (Atom)