Romeo V2
Av mange arduinobaserte kretskort på markedet, er dette en som er fin for å starte utviklingen på. Det er mye som kan brukes ut av boksen, uten å fikle for mye med løse komponenter, breadboards og loddetangen. Jeg er for all del ikke redd for en loddetang, men det er greit å ha et proto-brett som er fleksibelt og kan benyttes til mer enn en ting. Her er det utallige muligheter, det er vel i praksis fantasien som setter grenser. ( lenke ) |
| Bilde hentet fra dfrobot.com |
Støvsensor
En sensor for å måle støvpartikler, enkelt og greit :-) Den bruker optisk måling av partikler, samt det er en motstand som fungeer som varmeelement for å skape sirkulasjon av luften. ( lenke )Sensoren brukes ofte i luftrensere og har visstnok ganske god kvalitet når det gjelder nøyaktighet av svevestøvmålinger (PM2.5). Den kan påvirkes av lysinntrengning bak sensoren, da det er optisk virkemåte.
 |
| Bilde hentet fra dfrobot.com |
Støvsensoradapter
For å koble støvsensoren opp, er det en fordel med adapteren,. Denne gjør at man med enkelhet kan koble sensoren mot Arduino. (lenke) |
| Bilde hentet fra dfrobot.com |
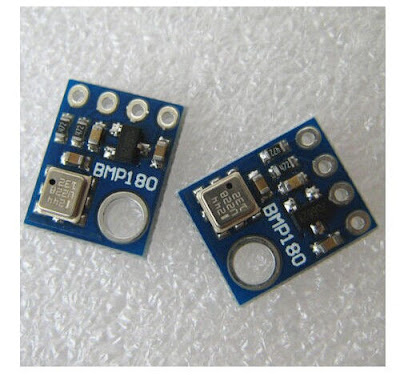
Barometrisk sensor
Den barometriske sensoren BMP180 fungerer ved å måle trykk og temperatur. Høyde og trykk har ikke et statisk forhold, selv jordens rotasjon påvirker dette. Ofte er det slik at man kalibrerer telefoner og annet ved enten sjønivå (0 meter over havet), eller ved en kjent høyde. Dette blir da utfallet av en ligning med ukjent. En utfordring med høydemåler er at høyden da vil påvirkes av temperaturen, siden trykket endres ved temperatur. Dette kompanseres dog ved å bruke bibliotek til sensoren.
 |
| Bilde hentet fra ebaylenken nedenfor |
Jeg kjøpte to sensorer på ebay, til kr. 11 per stk ( lenke )
MircoSD
Mikrokontrollere har som kjent lite lagring, vi snakker her ikke megabytes men kilobytes. Det er plass til lite programmering og plass til enda mindre lagring. Hva hvis kommunikasjonen går ned? Kanskje man bør bufre til microsd og overføre ved gitte intervaller?
 |
| Bilde hentet fra ebay. |
XBee USB Adapter
Dette adapteret er strengt tatt ikke nødvendig, men det gjør at man kan flytte radiodelen lenger unna kretskortet. Adapterkotet skal benyttes sammen med mottakerside (Rasberry Pi 2) og det blir da bare å koble opp primært jord, +5v, rx til tx og tx til rx (data). Kortet kostet hele 26,54 Kr på ebay! XBee er altså en formfaktor som kan brukes til mange forskjellige trådløse teknologier, men denne adapteren gjør at du kan enten bruke dupont-kabler eller usb-kabel ut mot mikrokontrollerens kretskort.
 |
| Bilde hentet fra ebay |
XRF XBee
Jeg bestilte to stykker XRF Xbee, hvor av en skal monteres inn i XBee USB Adapteren og deretter skal jeg bruke dupont kabler ned til Rasberry Pi 2. Den andre skal monteres rett i socketen på Arduino Romeo V2. Det blir rene "Plug and pray".
 |
| Bilde hentet fra dfrobot.com |
Nå skal det sies at en alternativ løsning enn å kjøpe to XRF XBee i mitt tilfelle, ville være å kjøpe en "Slice of radio" som er laget for å monteres rett på IO socketen til Rasberry Pi. Men det jeg ikke likte med "Slice of Radio"; er at den dekker over alle IO-pins. Det vil jo si man må enten la vær å bruke resten, eller man må stacke mye i høyden. Ved å derimot bruke den adapteren ovenfor fra ebay, vil jeg kunne bruke dupont kabler ned på IO-pins som er aktuelle å bruke (RX mot TX og TX mot RX).
Med XRF XBee har man mulighet for lang rekkevidde og lavt forbruk, det er også mulig å sette den i sovemodus når radiomodulen ikke er aktiv. I teorien kan man også koble dupontkabler rett på XRF XBee og man trenger ikke drivere hvis man gjør det på denne måten. Det fins jo alternative løsninger som bruker usb-adaptre som vil kreve drivere i Linux.
Med XRF XBee har man mulighet for lang rekkevidde og lavt forbruk, det er også mulig å sette den i sovemodus når radiomodulen ikke er aktiv. I teorien kan man også koble dupontkabler rett på XRF XBee og man trenger ikke drivere hvis man gjør det på denne måten. Det fins jo alternative løsninger som bruker usb-adaptre som vil kreve drivere i Linux.
Analog Ambient Light Sensor
Det er rett å slett en lyssensor, bestilte to på gøy fra dfrobot.com.
Det er ingen begrensninger for hva man kan bruke denne til, så fremt man bare vil bruke den til noe som har med lysnivå å gjøre :-) Eksempel kan være å slå av taklyset når det er lyst nok ute, eller slå på lyset når det er mørkt ute.. Begge deler er selvsagt også mulig!
Det er ingen begrensninger for hva man kan bruke denne til, så fremt man bare vil bruke den til noe som har med lysnivå å gjøre :-) Eksempel kan være å slå av taklyset når det er lyst nok ute, eller slå på lyset når det er mørkt ute.. Begge deler er selvsagt også mulig!
 |
| Bilde hentet fra dfrobot.com |
DHT11 Temperatur og fuktsensor
Sensoren måler fukt og temperatur, men er da naturligvis påvirkelig av kretskortenes varmeutvikling, så vel som lysinntrengning. Nøyaktighetsgraden er +-1C, DHT22 har +-0.5C som nok kanskje egentlig er et bedre valg.. Etterpåklokskap er også klokskap, vil jeg påstå! Nok et produkt fra dfrobot.com
 |
| Bilde hentet fra dfrobot.com |
Kabler
Det er ikke et must, da man får kabler med adapterne og enhetene fra dfrobot, men det skader ikke å ha noe slitk liggende. I alle fall ikke når det er hele 11,56kr på ebay! Dette heter altså "dopont male to female". Det kan også hete noe som "dupont wire jumper cable".
 |
| Bilde hentet fra ebay |
Takk til
På lik linje med de som vinner en oscarnominasjon, føler jeg at jeg må takke litt for min egen handleliste. Jeg har ikke bare gått random amok med bankkortet mitt, jeg har faktisk fått litt hjelp til å filtrere ut hva som kan være greie produkter (med unntak av et par av sensorene og kablene, der gikk jeg kanskje amok på egenhånd).
Men uansett er det en digresjon. Nils Jacob Berland har hjulet meg med tips og råd, jeg snublet for en tid tilbake over friskby bergen ( https://www.facebook.com/friskbybergen?fref=ts ), som har et spennende prosjekt med å få frisk luft inn i ryggmargen til skoler. Prosjektet vil jeg si er en innovasjonsprosess både ved at man får elever til å jobbe med utvikligen av - og utplassere sensorer. Dette er et spennende prosjekt som fattet min interesse og jeg tok kontakt med de på facebook for en tid tilbake.
Men uansett er det en digresjon. Nils Jacob Berland har hjulet meg med tips og råd, jeg snublet for en tid tilbake over friskby bergen ( https://www.facebook.com/friskbybergen?fref=ts ), som har et spennende prosjekt med å få frisk luft inn i ryggmargen til skoler. Prosjektet vil jeg si er en innovasjonsprosess både ved at man får elever til å jobbe med utvikligen av - og utplassere sensorer. Dette er et spennende prosjekt som fattet min interesse og jeg tok kontakt med de på facebook for en tid tilbake.
Det er helt sikkert mulig for flere å slenge seg på, om man jobber med visualisering, modellering av data, kommunikasjon, maskinvare, osv. For meg er dette spennende, særlig at alt blir åpen kildekode og at man kan selv utvikle sine egne punkter.


